- 浏览: 165403 次
- 性别:

- 来自: 北京
-

最新评论
-
jpsb:
...
Spring中 Quartz 调度程序 scheduler JobDetailBean 注入 Service -
jinfreaks1981:
看不明白啊?请解释一下
Struts2 <div> id 动态生成方法 -
huivip:
多谢,刚刚把java7都卸载了,原来是这个原因
IDEA报错: Error: javac: 源版本 1.6 需要目标版本 1.6 -
youfengkai:
多谢,正好遇到问题了
IDEA报错: Error: javac: 源版本 1.6 需要目标版本 1.6 -
wmz110:
,谢谢LZ分享!很好用哦!
PL SQL 8.0.1 注册码











相关推荐
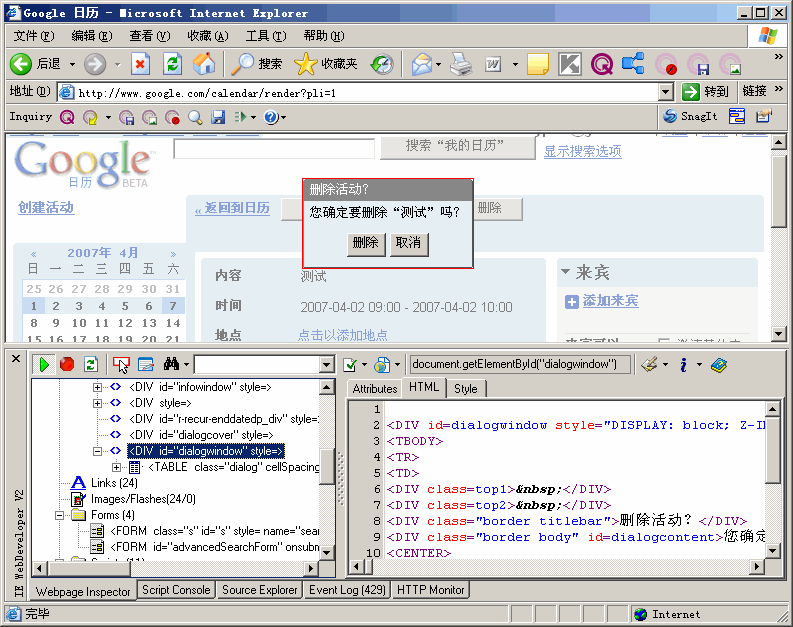
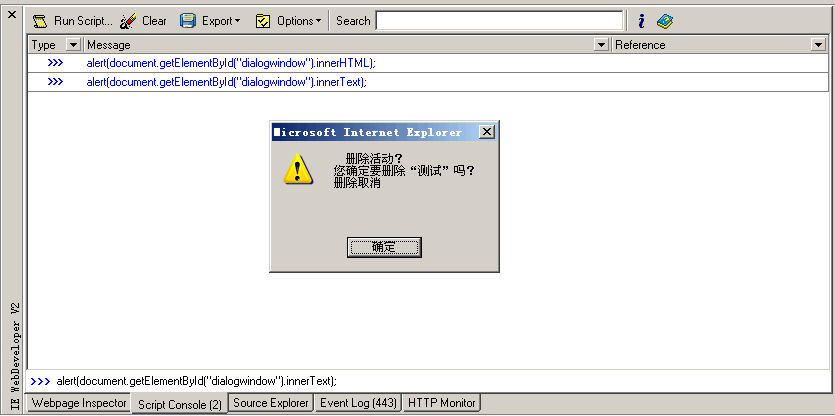
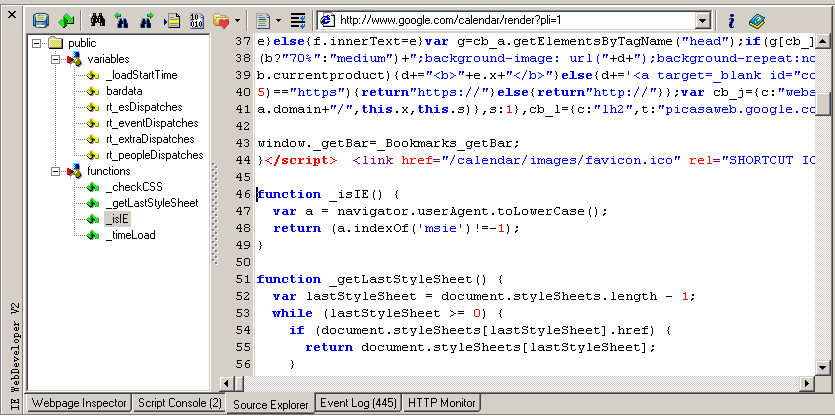
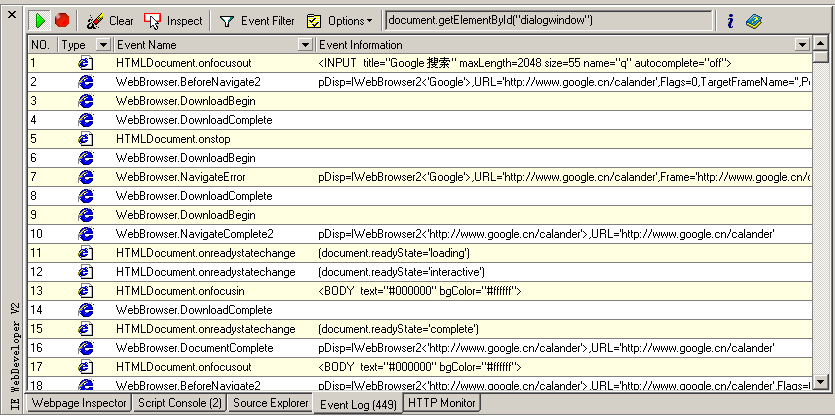
IE下面的javascript调试插件,IE WebDeveloper功能超级强大。 功能可以和火狐下的Firebug相媲美,甚至有些功能还强于Firebug IE WebDeveloper(ie下的Javascript调试工具) v2.4.1.124 附注册码
DevToolBar 和 IEDOM 都是Web开发的利器,只要装一个就好了,感觉功能差不多,为了方便起见 一起传上来了。 安装后打开IE浏览器,工具栏中出现箭头(DevToolBar)或查找(IEDOM )的按钮,点击就可以十分方便的...
IE下两个精典的DOM查看器 IE DevToolBar IE DOM Inspector
做前端开发的过程中对JS的调试一直没有很好用的工具,所幸的是Firefox下的firebug的诞生给我们带来了数不清的方便,但是在IE下想要调教好JS还是一样的繁琐无奈,遵照IE提示的JS错误提示在代码里找到的却让人...
html-dom-parser 在服务器(Node.js)和客户端(浏览器)上均可使用HTML到DOM解析器: HTMLDOMParser(string[, options])解析器将HTML字符串转换为描述DOM树JavaScript对象。例子const parse = require ( '...
非常好的查看网页dom的javascript工具。
IE6下进行前端开发的三个必备工具: 1、IE Developer Toolbar 可以查看dom,修改css 2、Companion JS 可以进行脚本调试 3、HttpWatch 可以查看网络
IE Developer Toolbar特性如下: -浏览和修改Web页的文档对象模型(DOM). -通过多种技术方式定位、选定Web页上的特定元素. -禁止或激活IE设置. -查看HTML对象的类名、ID,以及类似链接路径、tab...
IE DOM Insepctor 博文链接:https://love2java.iteye.com/blog/208889
dynaTrace AJAX 是一个页面性能分析工具,是针对浏览器 IE 6 ~ 8 的。它可以用来分析页面渲染时间、DOM方法执行时间,甚至可以看到 JS 代码的解析时间。JQuery 的老爹 John Resig 也鼎力推荐了一把。
dynaTrace AJAX 是一个页面性能分析工具,是针对浏览器 IE 6 ~ 8 的。它可以用来分析页面渲染时间、DOM方法执行时间,甚至可以看到 JS 代码的解析时间。JQuery 的老爹 John Resig 也鼎力推荐了一把。
dynaTrace AJAX 是一个页面性能分析工具,是针对浏览器 IE 6 ~ 8 的。它可以用来分析页面渲染时间、DOM方法执行时间,甚至可以看到 JS 代码的解析时间。JQuery 的老爹 John Resig 也鼎力推荐了一把。
在IE下面DOM查看,很方便,也很容易上手
IE DOM Inspector 是一款 Microsoft 浏览器插件(非开源)。能对动态的HTML DOM 和网页内容进行查看和修改。你能在你的浏览器内直接浏览、拖动、更新动态的HTML DOM。
mvn install:install-file -Dfile=d:\Downloads\dom4j-1.6.1.jar -DgroupId=org.dom4j -DartifactId=dom4j -Dversion=1.6.1 -Dpackaging=jar <groupId>org.dom4j <artifactId>dom4j <version>1.6.1 ...
NULL 博文链接:https://lbyzx123.iteye.com/blog/2359387
前端调试工具有很多,比如FireFox firebug, FireFox Web Developer, DOM Inspector,遨游的PageView,IE WebDeveloper V2,还有IE8自带的开发工具 等等,这里我再推荐一个DebugBar; 大家肯定都知道ieTester,大家都...
:light_bulb: 提示提示 通过__vue__属性在DOM中添加开发提示的Vue开发__vue__ 即时识别DOM中的所有Vue组件及其在代码库中的位置 :person_raising_hand: 为什么? :glowing_star: 与浏览器无关的最小替代品! :woman_...
dom4j-2.1.1.jar和源码source.jar java xml解析第三方包
<dom> :shuffle_tracks_button: Web组件的平滑位置动画。该元素是针对任意元素的实现。 只需将其放置在您想要重新排序的元素周围,它们在移动时将在屏幕上平滑滑动。安装该元素位于npm上。 用yarn add dom-flip安装...